We are a group of creative people who help organizations make their ideas beautiful.
Introducing ZenCompress for glTF
A fine-grain texture compression tool for 3D assets on the web
At Paradowski Creative, we’re deeply invested in the evolution of the 3D open web (or what some call “the metaverse”), so it’s paramount for our technical artists and engineers to develop easy-to-use, performant graphics pipelines that give designers greater flexibility creating high-fidelity immersive experiences. To that end, we’ve worked with texture compression technology for years, and now we’re open sourcing some of our best tools for use on the wider web!
The Problem We’re Solving
Think of textures as “gift wrapping” for 3D models. Through a process called UV mapping, image files (often run-of-the-mill .png’s or .jpg’s) are stretched over models to create convincing 3D assets, sometimes even approaching photo-realism.

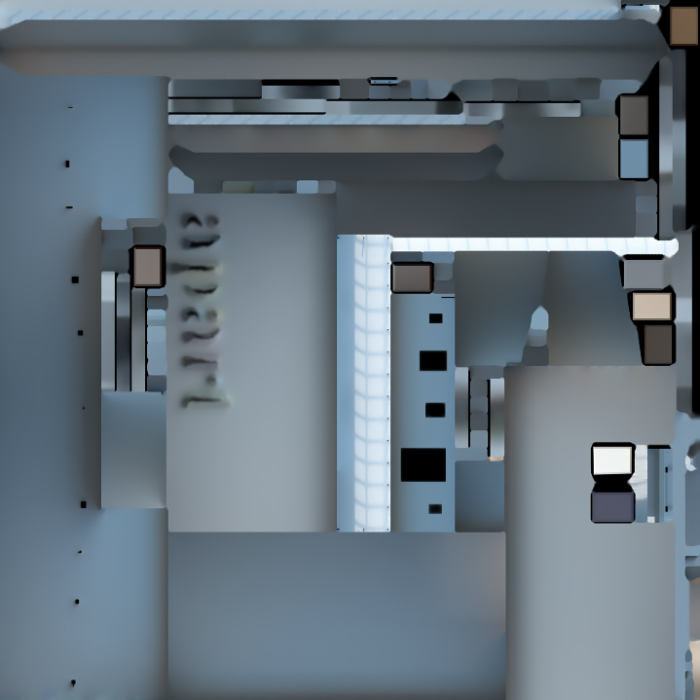
This is one kind of texture, called a “lightmap,” in which lighting information is baked into an image file, then UV mapped over a 3D model.
That’s powerful, but .png/.jpg/.webp textures take up space on disk and network, bloat further once decompressed in GPU memory, and the wrong treatment can make rendering inordinately expensive. In a world where 4-to-8k image resolution is increasingly the norm, these costs add up quickly. That’s why we we have to be as efficient as possible when using textures while still maintaining visual fidelity — especially on low-power mobile devices and standalone VR headsets where framerate lapses can cause serious physical discomfort.
BASIS and KTX2 Compression
In our work with leading global brands, Paradowski has for years utilized Basis Universal, a super-compressed texture interchange system invented by Richard Geldreich and Stephanie Hurlburt of Binomial. In 2019, Google partnered with them to open source their codec, and soon after, Khronos incorporated it into the KTX2 texture container for glTF, the web’s most widely-used 3D format.
The benefits of BASIS/KTX2 compression can be huge: creators can expect between 2–4x reduction of file size on disk/network and 4–8x reduction in memory use, resulting in faster GPU upload speeds.
We expect its use to become widely-accepted best practice, but for now this tech remains underutilized compared to Draco geometry compression. To help change that, Paradowski is releasing two open source contributions: the first is for A-Frame, a top WebXR framework on the 3D web, enabling texture compression for all glTF models in this growing developer ecosystem.
Hey! I'm a direct contributor to @aframevr now after merging KTX2 texture compression for @glTF3D
— jamesckane (@jamesckane) September 13, 2022
Reduce GPU memory use by 4-8x and disk/network size by 2-4x vs. png/jpg/webp textures �
Just plugged one great open source project into another. S/o @donrmccurdy for supporting � pic.twitter.com/jiSmv6CrJ7
Now that a larger swath of immersive creators can use this tech, how can they easily bake it into assets? Eventually texture compression will be built directly into glTF exporters like Blender’s, but there are limited options available at present. Enter our second open source release…

Introducing ZenCompress
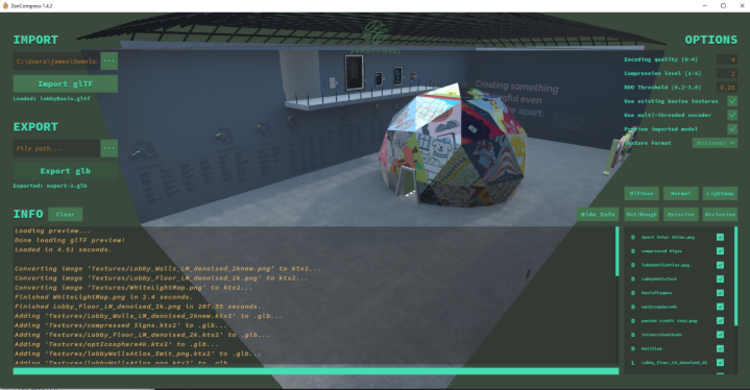
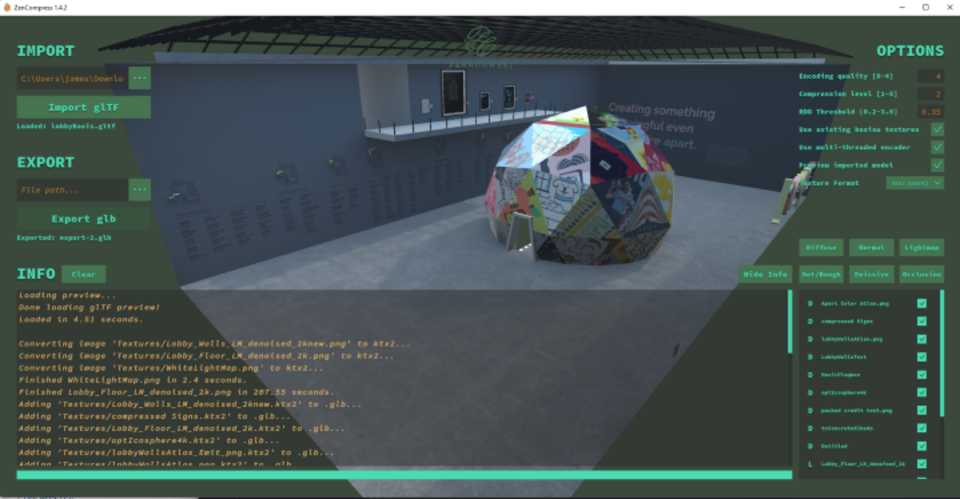
ZenCompress is Paradowski Creative’s GUI tool exposing fine-grain BASIS/KTX2 compression options per texture for glTF 3D assets. Creators can set encoding quality, compression levels, RDO threshold, and enable multi-threaded encoding, while monitoring log output and previewing the asset with orbit controls — a big improvement over existing command line-based alternatives for encoding texture compression. Paradowski’s lead immersive developer Ethan Michalicek explains:
“As we continued to expand our pipelines in terms of scope, level of detail, and optimization, it became increasingly apparent that standard ‘image as texture’ technology would eventually start to bottleneck us. We needed to look into what it would entail to incorporate the [KTX2] format into our tech art pipeline.”

“Unfortunately, this only really came in the form of a command-line tool. While the CLI (command line interface) is an excellent one, it was inconvenient to use regularly for the work we were doing, and for people unfamiliar with using CLIs, it became a roadblock.
In order to get around these issues, we built ZenCompress, which is a wrapper for the original CLI with some extra features thrown in. The reasons we [built the app with] Unity are twofold. First, it is a platform very familiar to our team, on which we have built several experiences thus far. Second, it provided us with both an easy to use native development environment and a built-in 3D engine for processing and visualizing 3D models. We built it using a combination of custom code, Khronos Group’s UnityGLTF project, and Binomial’s basis_universal project. The Unity app handles loading and re-compressing the glTF content, while a basisu sub-process handles the texture conversion step.”
— Ethan Michalicek, Lead Developer and Creator of ZenCompress
Compression Per Texture
Because some kinds of texture maps like normals and lightmaps tend to contain lots of gradient-like patterns that lead to block-y artifacting after compression, toggling compression per texture is an especially valuable feature of ZenCompress. Further, creators can choose between ETC1S, which is more efficient but lower-quality for some use cases, or UASTC, which allows an alpha layer and better visual quality on those gradient-like images, at a cost of greater encoding time and lower compression ratio. Being able to omit or adjust compression on individual textures can help strike the right balance between visual fidelity and performance, says Paradowski’s lead technical artist Colin Freeman:
“If I have a lot of text in a scene, I can export a single glTF, and set that text to compress with ETC1S while I compress things like lightmaps, which have more gradients, with UASTC."
“I compare it to the difference between very compressed .jpg’s and a .png. ETC1S compresses the image much more than UASTC at the expense of creating certain types of artifacts in the final image. You can see this in particular on lightmaps where smooth gradients become ‘block-y’ thanks to the macro blocking seen in image compression tools (similar to .jpg). In addition, ETC1S has issues with fringing artifacts between high contrast edges in images, particularly blue and red shapes with hard edges. UASTC has no issues with artifacts at the expense of overall file size. The settings I use for UASTC usually end up compressing the final file size by about 40–50 percent, while an ETC1S file would be 70–90 percent smaller.”
— Colin Freeman, Lead Technical Artist
A Case Study
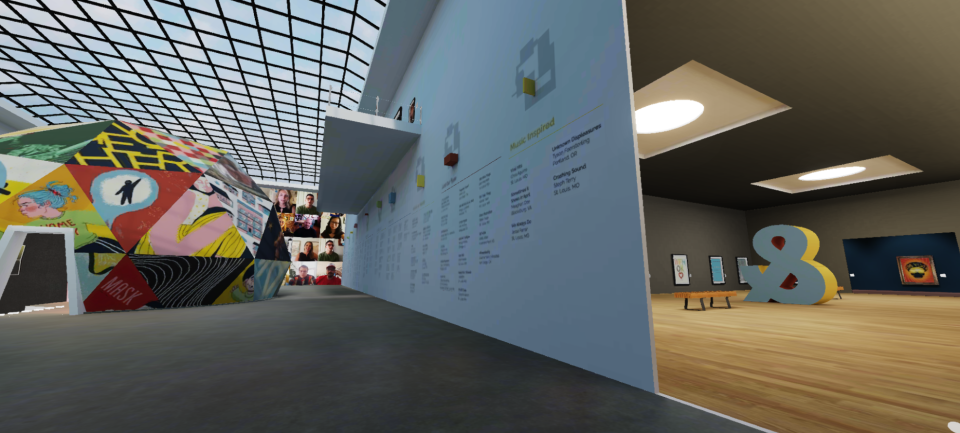
Our Webby-honored immersive art show, Apart: Posters From a Social Distance, is the most dramatic public example of our team’s skill in optimization. Comprising 150 original poster designs across eight themed, curated rooms, the virtual gallery serves as permanent housing for an incredible collection of social distancing-inspired works (case study here), it's as graphically demanding as any site on the 3D open web.

A visual metaphor for UV mapping and texture compression, housed in the basement retrospective wing of the Apart gallery, viewed via the Meta Quest 2 VR headset.
We used our compression tooling extensively during this project. Take the lobby for example: it features a walk-in icosphere 360-degree videodome, a video wall of our artists, 3D representations of each room, and lists of the artists’ names and home cities, not to mention a few stray poster designs. This requires many texture types like diffuse textures, pre-rendered text, lightmaps and environment maps, making it an ideal test case for ZenCompress!

.glb file size on disk/network w/ PNG image compression: 50mb
.glb file size on disk/network w/ KTX2 UASTC image compression: 25mb
.glb file size on disk/network w/ KTX2 ETC1S image compression: 5mb
GPU memory use w/ PNG image compression: 800mb
GPU memory use w/ KTX2 UASTC image compression: ~50mb
GPU memory use w/ KTX2 ETC1S image compression: ~20mb
Clearly, the compression ratios achievable with KTX2 on disk/network are impressive, but it really shines after texture data is loaded into GPU memory. While .png/.jpg/.webp images get decompressed once loaded from disk, bloating by as much as 5–10x in memory, KTX2 textures remain (mostly) compressed! This means faster GPU upload speeds and better use of battery and thermal resources — or use the extra headroom to support more content. Any way you look at it, these are big gains compared to standard image formats that can quickly overrun memory buffers as resolution increases.

Source and Releases
We hope the community of creators on the 3D open web will find this tool as useful as we have! The source code for ZenCompress can be found at:
https://github.com/paradowskicreative/ZenCompress
The executable builds for both Windows and Mac can be found on the releases page of the repository:
https://github.com/paradowskicreative/ZenCompress/releases
Please let us know if you find the tool useful — or if you find issues with it!